
溫州在線 > 科技 > 互聯(lián)網(wǎng) > 網(wǎng)站建設(shè) > 站長入門 > 正文
DedeCMS織夢圖集Flash控件停用無法上傳圖片修改方法
2021-05-30 14:48?來源 綜合
我們知道由于Flash控件與2020年停用,導(dǎo)致DedeCMS織夢圖集無法上傳圖片,雖然flash已經(jīng)退出舞臺(tái)了,而織夢的圖集上傳功能仍然使用的是flash控件,目前不僅無法正常上傳圖像而且也不支持多實(shí)例多圖集,我們來把它換一換,換成現(xiàn)在比較流行的layui前端框架 - layui上傳模塊。
整合教程
第一步、下載額外所需文件,根據(jù)自己網(wǎng)站編碼
把下載得到的文件解壓嗎,然后找到 layui上傳模塊 文件夾,然后選擇自己DedeCMS編碼對應(yīng)的文件夾,然后把"layui"文件夾和"taglib"文件夾放到你網(wǎng)站include文件夾里去。
第二步、為后臺(tái)圖片集模型添加layui上傳模塊,官方原來的圖集上傳功能保留不動(dòng)
伸手黨 可以直接把下載解壓后的文件夾 圖集模型上傳模塊 下的4個(gè)文件替換即可使用(替換之前建議你備份你自己的這4個(gè)文件)
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="text">-
/dede/templets/album_add.htm -
/dede/templets/album_edit.htm -
/dede/album_add.php -
/dede/album_edit.php
覆蓋文件后刷新后臺(tái)即可使用。
如果您使用的是默認(rèn)單個(gè)圖集,沒有對DedeCMS圖集進(jìn)行開發(fā)過,下面的教程可略過無需理會(huì)【注意,二開的后臺(tái)請根據(jù)教程來操作】。
二開教程
1、打開 /dede/templets/album_add.htm 找到
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="html4strict">-
< id="thumbnails"></>
在它所在的tr標(biāo)簽下面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="html4strict">-
<link href="../include/layui/css/layui.css" rel="stylesheet" media="all"> -
<script src="../include/layui/layui.js" type="text/javascript"></script> -
<tr> -
<td width="100%" height="24" colspan="4" class="bline"> -
<table width="800" border="0" cellspacing="0" cellpadding="0"> -
<tr> -
<td width="80" height="40"> <b>默認(rèn)圖集:</b></td> -
<td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上傳圖片</button></td> -
</tr> -
</table> -
</td> -
</tr> -
<tr> -
<td colspan="4" class="bline"> -
<table width='100%'> -
<tr> -
<td>< class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul></></td> -
</tr> -
</table> -
</td> -
</tr> -
<script type="text/javascript"> -
layui.use('upload', function(){ -
var $ = layui.jquery -
,upload = layui.upload; -
-
// imgurls 圖片上傳 -
var uploadInst = upload.render({ -
elem: '.imgurls' -
,url: '../include/layui/layuiupload.php' -
,multiple: true -
,accept: 'images' -
,acceptMime: 'image/*' -
,done: function(res){ -
if(res.code == 0){ -
return layer.msg(res.msg); -
} -
$('#imgurls').append('<li class="item_img">< class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></><img src="' + res.img + '" class="img" ><input type="text" name="imgurls[alt][]" value="" class="layui-input" /><input type="hidden" name="imgurls[url][]" value="' + res.img + '" /><input type="hidden" name="imgurls[uaid][]" value="' + res.id + '" /></li>'); -
} -
,error: function(){ -
-
} -
}); -
-
$("body").on("click",".close",function(){ -
var id = $(this).data('id'); -
$.get('../include/layui/layuiupload.php',{'dopost':'del','id':id},function(res){}) -
$(this).closest("li").remove(); -
}); -
-
$("body").on("click",".layui-upload-img ul li .toleft",function(){ -
var li_index = $(this).closest("li").index(); -
if(li_index >= 1){ -
$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1)); -
} -
}); -
$("body").on("click",".layui-upload-img ul li .toright",function(){ -
var li_index = $(this).closest("li").index(); -
$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1)); -
}); -
-
}); -
</script>
2、打開 /dede/templets/album_edit.htm 找到
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="html4strict">-
< id="thumbnails"></>
在它所在的tr標(biāo)簽下面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="html4strict">-
<link href="../include/layui/css/layui.css" rel="stylesheet" media="all"> -
<script src="../include/layui/layui.js" type="text/javascript"></script> -
<tr> -
<td width="100%" height="24" colspan="4" class="bline"> -
<table width="800" border="0" cellspacing="0" cellpadding="0"> -
<tr> -
<td width="80" height="40"> <b>默認(rèn)圖集:</b></td> -
<td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上傳圖片</button></td> -
</tr> -
</table> -
</td> -
</tr> -
<tr> -
<td colspan="4" class="bline"> -
<table width='100%'> -
<tr> -
<td>< class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul></></td> -
</tr> -
</table> -
</td> -
</tr> -
<script type="text/javascript"> -
layui.use('upload', function(){ -
var $ = layui.jquery -
,upload = layui.upload; -
-
// imgurls 圖片上傳 -
var uploadInst = upload.render({ -
elem: '.imgurls' -
,url: '../include/layui/layuiupload.php' -
,multiple: true -
,accept: 'images' -
,acceptMime: 'image/*' -
,done: function(res){ -
if(res.code == 0){ -
return layer.msg(res.msg); -
} -
$('#imgurls').append('<li class="item_img">< class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></><img src="' + res.img + '" class="img" ><input type="text" name="imgurls[alt][]" value="" class="layui-input" /><input type="hidden" name="imgurls[url][]" value="' + res.img + '" /><input type="hidden" name="imgurls[uaid][]" value="' + res.id + '" /></li>'); -
} -
,error: function(){ -
//失敗重傳 -
-
} -
}); -
-
$("body").on("click",".close",function(){ -
var id = $(this).data('id'); -
$.get('../include/layui/layuiupload.php',{'dopost':'del','id':id},function(res){}) -
$(this).closest("li").remove(); -
}); -
-
$("body").on("click",".layui-upload-img ul li .toleft",function(){ -
var li_index = $(this).closest("li").index(); -
if(li_index >= 1){ -
$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1)); -
} -
}); -
$("body").on("click",".layui-upload-img ul li .toright",function(){ -
var li_index = $(this).closest("li").index(); -
$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1)); -
}); -
-
}); -
</script>
3、打開 /dede/album_add.php 找到
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="text">-
//加入附加表
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
//圖集字段 imgurls -
if(is_array($_POST['imgurls']['url']))
-
{ -
$my_imgurls = ""; -
foreach($_POST['imgurls']['url'] as $key => $val) -
{ -
$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}\r\n"; -
} -
} -
$imgurls .= addslashes($my_imgurls);
4、打開 /dede/album_edit.php 找到
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="text">-
//更新附加表
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
//圖集字段 imgurls -
if(is_array($_POST['imgurls']['url']))
-
{ -
$my_imgurls = ""; -
foreach($_POST['imgurls']['url'] as $key => $val) -
{ -
$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}\r\n"; -
} -
} -
$imgurls .= addslashes($my_imgurls);
第三步、內(nèi)容頁模板調(diào)用圖集標(biāo)簽新寫法
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="html4strict">-
<h2>默認(rèn)圖集</h2>
-
<ul> -
{dede:imagelist} -
<li> -
<img src="[field:imgsrc/]" alt="[field:text/]" width="220" height="150"> -
<p>[field:text/]</p> -
</li> -
{/dede:imagelist} -
</ul> -
-
<h2>戶型圖片</h2>
-
<ul> -
{dede:imagelist field="huxing"} -
<li> -
<img src="[field:imgsrc/]" alt="[field:text/]" width="220" height="150"> -
<p>[field:text/]</p> -
</li> -
{/dede:imagelist} -
</ul>
特別說明
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="text">-
{dede:imagelist field="huxing"}
field='圖片集字段'
不填的話就是調(diào)用圖集默認(rèn),織夢多個(gè)圖集多實(shí)例教程
在操作下面的教程之前必須確定你已經(jīng)完成上面第一、第二、第三步
第一步、附加表里添加多個(gè)圖集字段,例如 戶型圖片 字段
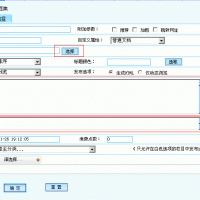
后臺(tái)-系統(tǒng)-SQL工具-SQL命令行工具
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="bash">-
ALTER TABLE dede_addonimages ADD `huxing` text;
dede_addonimages 是我的圖集模型附加表,注意自己的附加表,千萬別寫錯(cuò)了

第二步、打開 /dede/templets/album_add.htm 找到
-
id="imgurls"
在它所在的tr下面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="html4strict">-
<tr> -
<td width="100%" height="24" colspan="4" class="bline"> -
<table width="800" border="0" cellspacing="0" cellpadding="0"> -
<tr> -
<td width="80" height="40"> <b>戶型圖片:</b></td> -
<td> -
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing"> -
<i class="layui-icon layui-icon-upload"></i>上傳圖片 -
</button> -
</td> -
</tr> -
</table> -
</td> -
</tr> -
<tr> -
<td colspan="4" class="bline"> -
<table width='100%'> -
<tr> -
<td> -
< class="layui-upload-img"> -
<ul class="layui-upload-list" id="huxing"></ul> -
</> -
</td> -
</tr> -
</table> -
</td> -
</tr>
如圖,注意標(biāo)注的地方

繼續(xù)找到
-
// imgurls 圖片上傳
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
// huxing 圖片上傳 -
var uploadInst = upload.render({
-
elem: '.huxing' -
,url: '../include/layui/layuiupload.php' -
,multiple: true -
,accept: 'images' -
,acceptMime: 'image/*' -
,done: function(res){ -
if(res.code == 0){ -
return layer.msg(res.msg); -
} -
$('#huxing').append('<li class="item_img">< class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></><img src="' + res.img + '" class="img" ><input type="text" name="huxing[alt][]" value="" class="layui-input" /><input type="hidden" name="huxing[url][]" value="' + res.img + '" /><input type="hidden" name="huxing[uaid][]" value="' + res.id + '" /></li>'); -
} -
,error: function(){ -
//失敗重傳 -
-
} -
});
如圖,注意標(biāo)注的地方

第三步、打開 /dede/templets/album_edit.htm 找到
-
id="imgurls"
在它所在的tr下面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
<tr>
-
<td width="100%" height="24" colspan="4" class="bline"> -
<table width="800" border="0" cellspacing="0" cellpadding="0"> -
<tr> -
<td width="80" height="40"> <b>戶型圖片:</b></td> -
<td> -
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing"> -
<i class="layui-icon layui-icon-upload"></i>上傳圖片 -
</button> -
</td> -
</tr> -
</table> -
</td> -
</tr>
-
<tr>
-
<td colspan="4" class="bline"> -
<table width='100%'> -
<tr> -
<td> -
< class="layui-upload-img"> -
<ul class="layui-upload-list" id="huxing"> -
<?php -
if($addRow['huxing']!="") -
{ -
$dtp = new DedeTagParse(); -
$dtp->LoadSource($addRow['huxing']); -
if(is_array($dtp->CTags)) -
{ -
$fhtml = ''; -
foreach($dtp->CTags as $ctag) -
{ -
if($ctag->GetName()=="img") -
{ -
$bigimg = trim($ctag->GetInnerText()); -
$text = trim($ctag->GetAtt('text'),'‘'); -
$uaid = trim($ctag->GetAtt('uaid'),'‘'); -
$fhtml .= "<li class=\"item_img\">< class=\"operate\"><i class=\"toleft layui-icon layui-icon-left\"></i><i class=\"toright layui-icon layui-icon-right\"></i><i class=\"close layui-icon layui-icon-close-fill\" data-id=\"{$uaid}\"></i></><img src=\"{$bigimg}\" class=\"img\" ><input type=\"text\" name=\"huxing[alt][]\" value=\"{$text}\" class=\"layui-input\" /><input type=\"hidden\" name=\"huxing[url][]\" value=\"{$bigimg}\" /><input type=\"hidden\" name=\"huxing[uaid][]\" value=\"{$uaid}\" /></li>"; -
} -
} -
echo $fhtml; -
} -
$dtp->Clear(); -
} -
?> -
</ul> -
</> -
</td> -
</tr> -
</table> -
</td> -
</tr>
如圖,注意標(biāo)注的字段部分

繼續(xù)找到
-
// imgurls 圖片上傳
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
// huxing 圖片上傳 -
var uploadInst = upload.render({
-
elem: '.huxing' -
,url: '../include/layui/layuiupload.php' -
,multiple: true -
,accept: 'images' -
,acceptMime: 'image/*' -
,done: function(res){ -
if(res.code == 0){ -
return layer.msg(res.msg); -
} -
$('#huxing').append('<li class="item_img">< class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></><img src="' + res.img + '" class="img" ><input type="text" name="huxing[alt][]" value="" class="layui-input" /><input type="hidden" name="huxing[url][]" value="' + res.img + '" /><input type="hidden" name="huxing[uaid][]" value="' + res.id + '" /></li>'); -
} -
,error: function(){ -
//失敗重傳 -
-
} -
});
如圖,注意標(biāo)注的字段

第四步、打開 /dede/album_add.php 找到
-
//生成HTML
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
//新增圖集字段 huxing -
if(is_array($_POST['huxing']['url']))
-
{ -
$huxing = ""; -
foreach($_POST['huxing']['url'] as $key => $val) -
{ -
$huxing .= "{dede:img ddimg='$val' text='{$_POST['huxing']['alt'][$key]}' width='' height='' uaid='{$_POST['huxing']['uaid'][$key]}'}$val{/dede:img}\r\n"; -
} -
if($huxing) -
{ -
$huxing = addslashes($huxing); -
$upquery = "UPDATE `$addtable` SET `huxing`='$huxing' WHERE aid='$arcID' "; -
$dsql->ExecuteNoneQuery($upquery); -
} -
}
如圖,注意標(biāo)注的字段

第五步、打開 /dede/album_edit.php 找到
-
//生成HTML
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
//新增圖集字段 huxing -
$huxing = "";
-
if(is_array($_POST['huxing']['url']))
-
{ -
foreach($_POST['huxing']['url'] as $key => $val) -
{ -
$huxing .= "{dede:img ddimg='$val' text='{$_POST['huxing']['alt'][$key]}' width='' height='' uaid='{$_POST['huxing']['uaid'][$key]}'}$val{/dede:img}\r\n"; -
} -
} -
$huxing = addslashes($huxing);
-
$upquery = "UPDATE `$addtable` SET `huxing`='$huxing' WHERE aid='$id' ";
-
$dsql->ExecuteNoneQuery($upquery);
如圖,注意標(biāo)注的字段

第六步、內(nèi)容頁標(biāo)簽新寫法參考上面,使用layui第一張圖作為縮略圖,打開 /dede/album_add.php 找到
-
生成文檔ID
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
//使用layui第一張圖作為縮略圖 -
if($ddisfirst==1 && $litpic=='')
-
{ -
if(isset($_POST['imgurls']['url'][0])) -
{ -
$litpic = $_POST['imgurls']['url'][0]; -
} -
}
如圖,注意標(biāo)注的字段

編輯: yujeu
- 熱門內(nèi)容
- 網(wǎng)友熱議
- 精彩內(nèi)容
 終極解決2003web服務(wù)器
終極解決2003web服務(wù)器 dede圖集后臺(tái)上傳圖片
dede圖集后臺(tái)上傳圖片 Win2003服務(wù)器高安全配
Win2003服務(wù)器高安全配 解決織夢dede所有版本
解決織夢dede所有版本 dedecms圖集縮略圖功能
dedecms圖集縮略圖功能 提交Alexa網(wǎng)站登錄入口
提交Alexa網(wǎng)站登錄入口 DEDECMS關(guān)鍵詞數(shù)量控制
DEDECMS關(guān)鍵詞數(shù)量控制